----- Grupo: 4° "B" Matutino. Período: Febrero - Junio 2024 -----
Hola ésta sección del Blog está dedicado a mis Alumnos de la Especialidad de PROGRAMACIÓN. En este blog encontrarás todas las actividades que desarrollaremos en en semestre,
_______________ ********************* ________________
Para ser un buen PROGRAMADOR...
tienes que PENSAR...
después PENSAR,
y posteriormente...
seguir PENSANDO
Actividades de ENCUADRE
Actividad 1.- Registrate en el siguiente Formulario para Crear nuestra Lista de Asistencia:
Inicia Formulario...
Inicia Formulario
Finaliza Formulario...
Actividad 2.- Para estar comunicados...
- Da clic en Seguir para estar comunicados en Faccebook
| ||
Actividad 3.- Observa los siguientes Videos de Ayuda a tu Personalidad y Motivación:
Anota en tu Libreta tus Observaciones de los vídeos.
Actividad 4.- Documentos que debes Bajar:
- Debes Imprimir y Pegar en tu Libreta además de Firmarlo tú y tu Papá, Mamá o tu Tutor |
Imprimir este Cuadro CQA, y sácale 5 copias, mantenlas disponibles, no las pegues. |
Observa la Curricula de Materias que llevarás en tu Especialidad de Programación:
Actividad 5.- Anota el Programa de Estudios
Perfil de egreso:
La formación que ofrece la carrera de Técnico en Programación permite al egresado, a través de la articulación de saberes de diversos campos, realizar actividades dirigidas al desarrollo de software de aplicación en plataformas de escritorio, Web y móviles, utilizando los paradigmas de programación estructurada, programación orientada a objetos y programación orientada a eventos, aplicando metodologías de la Ingeniería de Software.
Actividad 6.- Anota los Criterios de Evaluación
Aspecto
|
Actividades
|
Porcentaje
|
Total
|
Conceptual
|
Investigaciones / Tareas
|
10 %
|
10%
|
Procedimental
|
Examen Portafolio de evidencias Programas Edmodo / Blog Proyecto |
15%
10%
15%
10%
|
70%
|
Actitudinal
|
Asistencia
Conducta / Responsabilidad
Autoevaluación |
20%
|
|
TOTAL
|
100%
|
||
P R I M E R P A R C I A L
Actividades de APERTURA
Diagnóstico
Actividad 1.- Contesta el siguiente Formulario de Diagnóstico:
Inicia Formulario...
Inicia Formulario...
Fin Formulario...
Actividad 2.-. Crea tu Blog o o Sitio Personal:
Crea tu Blog
1.- Uso de Blogs. Visualiza el Video Tutorial "Crea tu Propio Blog"
Si tienes problemas para verlo, prueba AQUÍ
o si gustas Crear tu Sitio en Google observa el siguiente Video Tutorial...
2.- Crea tu propio Blog anotando los puntos básicos mencionados en tu libreta.
- A continuación Crea una Entrada llamada Bienvenida en donde redactarás media cuartilla de Bienvenida mencionando a tus visitantes qué encontrarán en tu blog (unas 12 líneas).
- Crea una Página llamada HTML, por el momento vacía.
- Añade el Gadget Lista de Enlaces e Interrelaciona por lo menos 3 Blogs de tu compañeros del grupo, además añade mi enlace http://compendiodigitalpc.blogsppt.com como Profr. Baldo. Sigue las indicaciones del Video Tutorial creado por el Docente.
- El profesor te irá diciendo qué información vas a ir subiendo paulatinamente.
Inicia Formulario
Actividad 3.-. Crea tu Sitio Personal:
Crea tu Sitio Personal. Crea tu Sitio bajo el tema que desees, debes crear por lo menos 3 páginas
1.- Uso de Sitios de Google . Visualiza el Video Tutorial "Crea tu Sitio" si tienes problemas, intenta también en el Canal Andres B de YouTube
Una vez creado tu Sitio debes dar tu Dirección URL al Profesor en el Formulario siguiente:
Inicia Formulario
Actividad 4.- Analiza las siguientes imágenes... puedes comentar en tu libreta a qué refieren?
Porqué entre nosotros si nos entendemos, porqué sí hay comunicación?
Porqué entre nosotros y la computadora no hay entendimiento directo?
Actividad 5.- Utiliza 5 Hojas CQA. Imprímelas y pégalas en tu libreta, o bien, dibuja la Hoja CQA en tu libreta pero líneas bien hechas y escribe correctamente y legible.
La Primera con el Tema: Lenguaje
La Segunda con el Tema: Lenguaje de Programación
La Tercera con el Tema: Algoritmo
La Cuarta con el Tema: Programa
La Quinta con el Tema: Diagrama de Flujo
De las 3 columnas que tiene la Hoja CQA,
- ¿Qué creo que es?,
- ¿Qué quiero aprender sobre el tema?,
- ¿Qué es?
Sigue las indicaciones del docente.
Por ejemplo, en la Columna 1 y 2 ¿Qué creo que es? y ¿Qué quiero aprender?... deberás anotar (sin hacer alguna investigación), lo que tú consideras que es, por ejemplo, el concepto de Algoritmo. Esto es, que al anotar en tus propias palabras lo que tú consideras que es un Algoritmo, estás indicando cuáles son tus conocimientos previos sobre el concepto. No te preocupes si tu concepto inicial no es el correcto, poco a poco captaremos el sentido y al final de la actividad tendrás certeza y habrás obtenido el aprendizaje esperado.
Por el momento NO debes llenar la columna 3.Debes llenar las Columnas 1 y 2 solamente en tus palabras.
Solo al final de la sesión, cuando el docente lo indique llenarás las Columna 3, la cual debe ser una Investigación del concepto obtenido de 2 fuentes diferentes.
Actividad 6. Observa los siguientes Videos Introductorios (Bájalos si es necesario).
Anota en tu Libreta los Puntos y Conceptos principales que se mencionan y solicitan.
En Youtube Suscríbete al Canal: Andres B
Anota en tu Libreta los Puntos y Conceptos principales que se mencionan y solicitan.
En Youtube Suscríbete al Canal: Andres B
Redacta en tu libreta los puntos relevantes del Video
Redacta en tu libreta los puntos relevantes del Video
Actividades de DESARROLLO
Actividad 3.- Regresemos a tus Hojas CQA. Ubícate en la Columna 3 y ahora INVESTIGA en DOS Fuentes diferentes el concepto de los 5 Temas solicitados.
- Toma tus 5 Hojas CQA y completa la Columna 3 de cada una, ¿Qué es?.
Puedes buscar en Wikipedia y en otra Fuente adicional anotando las direcciones URL de las fuentes bajo la columna 3. Pega las 5 HojaS CQA horizontalmente en tu libreta, de frente, no las dobles. Si no las imprimiste, hazlas a mano con bonita letra y apariencia.
Realiza la lectura y anota en tu libreta los puntos relevantes del Documento PDF
Fin Sesión 2
Actividad 6.-. Observa las siguientes Infografías; descárgalas, imprímelas y pégalas en tu Libreta; si no gustas o no puedes Imprimir anótalas a mano en tu Libreta.
Fin Sesión 3
Inicio Sesión 4
Actividad 7.-. Investiga y anota en libreta los siguientes conceptos:
- ·
Nombre del sitio
- ·
Hosting
- ·
IP
- ·
Sitio de la página
- ·
Dominio
Actividad 8.-. Lenguajes de Programación
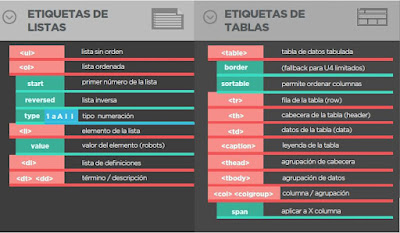
Actividad 9.-. Etiquetas HTML
Inicio Sesión 5
Actividades de CIERRE
SEMANA DE EVALUACIÓN - EVIDENCIAS - EXAMENES PRIMER PARCIAL
Mantente Pendiente en CLASSROOM
de la Fecha de tu Examen
Héchenme ese Examen :)
Fin Sesión 5
Inicio Sesión 6

S E G U N D O P A R C I A L
Actividades de APERTURA
Actividad 1.- Utiliza 2 Hojas CQA. Imprímelas y pégalas en tu libreta, o bien, dibuja la Hoja CQA en tu libreta pero líneas bien hechas y escribe correctamente y legible.
En HTML
La Primer Hoja CQA con el Tema: Listas
La Segunda Hoja CQA con el Tema: Tablas
Actividades de DESARROLLO
Actividad 2.-. Codifica una Página Web basándote en la estructura mostrada en las Infografías. Envía vía ClassRoom tu archivo .HTML correspondiente.
Fin Sesión 6
Inicia Sesión 7
Actividad 3.-. Realiza las actividades indicadas en las Infografías 1, 2 y 3 anteriores bajo los Temas Ligas y Tablas.
Mantente pendiente de las actividades que debes subir en ClassRoom.
Fin Sesión 7
Inicia Sesión 8
Actividad 4.-. Realiza los siguientes códigos bajo el tema Tablas e Imágenes.
EJEMPLO 1:
<html>
<head> <title> TABLAS </title>
</head>
<body>
<center>
<h1> <font color=yellow> CETis 146 </font></h1>
<b>Especialidad:</b><i>Programación</i><br>
<b>Módulo:</b><i>III - HTML</i><br>
<b>Alumno:</b><i> tu nombre</i><br>
<b>Profesor:</b><i>L.I. Juan Andrés Bazaldúa Baldo</i><br>
<hr width=80% align=center size=2 noshade>
<br>
<table colspec="l20 L20" border=7>
<caption align=top>Título de la Tabla</caption>
<tr>
<td align=center><h1>celda 1-1 </h1></td>
<td><img src="Algebra_Puntos_Dibujo-oculto-de-dinosaurio.jpg" width=100 height=100 ></td>
</tr>
<tr>
<td><img src="Algebra_Puntos_Dibujo_.gif" width=100 height=100></td>
<td>celda 2-2 </td>
</tr>
</table>
</center>
</body>
</html>
Actividad 5.-. Codifica el programa correspondiente para Crear dos tablas, una referente a tus Deportes preferidos y la segunda referente a tus Animales preferidos.
Sube tu código en ClassRoom en la actividad correspondiente.
Fin Sesión 8
Inicio Sesión 9
Actividad 6.-. Captura los siguientes códigos bajo el tema LIGAS (LINKS)
EJEMPLO:
<html>
<head> <title> LIGAS</title>
</head>
<body bgcolor=81DAF5>
<a name="encabezado">
<center>
<h1> <font color=yellow> CETis 146 </font></h1>
<b>Especialidad:</b><i>Programación</i><br>
<b>Módulo:</b><i>III - HTML</i><br>
<b>Alumno:</b><i> tu nombre</i><br>
<b>Profesor:</b><i>L.I. Juan Andrés Bazaldúa Baldo</i><br>
<hr width=80% align=center size=2 noshade>
</center>
<br>
<font color=red size=4> IR A <br>
<a href="http://www.bibliotecaescolardigital.es/">Biblioteca Digital</a> <br>
<a href="http://comodicequedijo.com/">Como dijo que dijo</a> <br>
<a href="http://www.disney.com/">Disney</a> <br>
<a href="http://www.rtve.es/infantil/">Clan TV</a> <br>
<a href="http://www.cernland.net/">Cerland</a> </font><br>
<a href="http://www.compendiodigitalpc.blogspot.com">Compendio Digital Pc</a> </font><br>
<a href="http://www.cetis-146.blogspot.com">Cetis 146</a> </font><br>
<br>
<br>
<br>
<center>
<a href="#arriba">Ir al Tema 1 </a> | <a href="#enmedio"> Ir al Tema 2 </a> | <a href="#abajo"> Ir al Tema 3 </a>
</center>
<br>
<br>
<br>
<a name="arriba">
<font color=green size=5> TEMA 1<br>
este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, <br>
este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, <br>
este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, <br>
este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, este texto pertenece al tema 1, <br></font>
<br>
<br>
<br>
<center>
<a href="#encabezado"> Ir al Encabezado </a> | <a href="#arriba"> Ir al Tema 1 </a> | <a href="#enmedio"> Ir al Tema 2 </a> | <a href="#abajo"> Ir al Tema 3 </a>
</center>
<br>
<br>
<br>
<a name="enmedio">
<font color=brown size=5> TEMA 2<br>
este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, <br>
este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, <br>
este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, <br>
este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, este texto pertenece al tema 2, <br></font>
<br>
<br>
<br>
<center>
<a href="#encabezado"> Ir al Encabezado </a> | <a href="#arriba"> Ir al Tema 1 </a> | <a href="#enmedio"> Ir al Tema 2 </a> | <a href="#abajo"> Ir al Tema 3 </a>
</center>
<br>
<br>
<br>
<a name="abajo">
<font color=marron size=5> TEMA 3<br>
este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, <br>
este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, <br>
este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, <br>
este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, este texto pertenece al tema 3, <br></font>
<br>
<br>
<br>
<center>
<a href="#encabezado"> Ir al Encabezado </a> | <a href="#arriba"> Ir al Tema 1 </a> | <a href="#enmedio"> Ir al Tema 2 </a> | <a href="#abajo"> Ir al Tema 3 </a>
</center>
<br>
<br>
<br>
</body>
</html>
Sube tu código en ClassRoom en la actividad correspondiente.
Actividad 7.-. Siguiendo el ejemplo anterior, codifica un Prg HTML que presente una lista de 10 Ligas. Cada liga nos dirigirá al Blog de un compañero de clase, y una vez que me enlace con ese compañero, de igual manera debe haber otra liga de regreso al origen.
Subir la actividad en Classroom.
Fin Sesión 9
Inicio Sesión 11
T E R C E R P A R C I A L
Actividades de APERTURA
FRAMES
Con la incorporación de este elemento hemos pasado de tener documentos en los que todo el contenido esté dentro de una misma ventana, a documentos en donde el contenido puede estar en cualquier parte, lo que podríamos llamar documentos de formato, los que dividen la pantalla en un marco e indican dónde está el contenido y en qué marco colocarlo.
Además de dividir la pantalla, los Frames ofrecen la oportunidad de asignar a los Targets una ventana donde se desee, es decir, que un Target “apunte” a un Frame.
Links que crean nuevas ventanas:
Con Frames mantener la ventana desde la que pulsamos y hacer que el elemento clickeado aparezca en una nueva venta.
Para hacerlo:
1.- Escribimos el link tal cual lo usamos: <a href=”ejemplo.html”> Pulsa </a>
2.- Añadimos el comando Target=”_blank”.
Tras el URL, la opción _blank significa Nueva Ventana.
3.- <a href=”ejemplo.html” target=”_blank”>
El efecto será ver como emerge una nueva ventana con el elemento al que apunte el link.
Etiqueta <Frame> y </Frame>
Usada para indicar que se va a dividir la pantalla. Esto viene con dos opciones: rows o cols.
Ejemplo:
<html>
<head> <title> Dividiendo la Pantalla> </title> </head>
<frameset cols=*,*>
<!----- Código -----à
</frameset>
</html>
Notas:
cols=*,* indica que ambas ventanas son iguales. Si en lugar de *.* se escribiera 2*,* se indicaría que la primer ventana es el doble de grande que la segunda.. También es posible sustituir * por %.
Ejemplos:
<frameset row=3*,*> = <frameset row=75%, 25%>
<frameset row=*,2*,*> = <frameset row=25%,50%,25%>
La etiqueta <frame> se utiliza para llamar a la página que irá en esa ventana, y deberemos tener tantas como ventanas.
Sintaxis:
<frame src=URL Name>
EJEMPLO 1:
ARHIVO 1:
<html>
<head> <title> Cuadro 1 </title> </head>
<body bgcolor=81DAF1>
<center>
<h1> <font color=yellow> CETis 146 </font></h1>
<b>Especialidad:</b><i>CUADRO 1</i><br>
<b>Módulo:</b><i>III - HTML</i><br>
<b>Alumno:</b><i> tu nombre</i><br>
<b>Profesor:</b><i>L.I. Juan Andrés Bazaldúa Baldo</i><br>
<hr width=80% align=center size=2 noshade>
</center>
<br>
<font color=red size=7> ESTOY EN EL CUADRO 1<br>
<font color=red size=7> ESTOY EN EL CUADRO 1<br>
<font color=red size=7> ESTOY EN EL CUADRO 1<br>
<font color=red size=7> ESTOY EN EL CUADRO 1<br>
<font color=red size=7> ESTOY EN EL CUADRO 1<br>
</body>
</html>
ARCHIVO 2:
<html>
<head> <title> Ejemplo de Frame - 3 Columnas </title></head>
<frameset rows=20%,60%,20%>
<frame scr="Frame_Cuadro1.html" scrolling=yes>
<frameset cols=20%,60%,20%>
<frame src="Frame_Cuadro1.html" scrolling=yes>
<frame src="Frame_Cuadro2.html" scrolling=no>
<frame src="Frame_Cuadro3.html" scrolling=yes>
</frameset>
<frame src="Frame_Cuadro1.html">
</frameset>
</html>
Dentro de la etiqueta <Frame> aparece la opción Name=nombre, esto se utiliza para los Targets. Con esto podemos hacer que la nueva página llamada aparezca en una ventana nueva.
Para esto se añade la opción Target=”_blank”. Pero si en lugar de “_blanK” ponemos un nombre que coincida con el que hemos puesto en el Frame, podremos visualizarlo en ese Frame.
Ejemplo:
<html>
<head> <title> Ejemplo de Frame - Target </title></head>
<frameset cols=*,*>
<frame SRC=Frame_Cuadro1.html scrolling=yes>
<frame SRC=blank.html name=ejemplo>
</frameset >
</html>
En este ejemplo, tendríamos dos ventanas, una con la página “Frame_Cuadro1.html” y otra en blanco.
Si en los links de la página “Frame_Cuadro1.html” añadimos la opción Target=ejemplo, estos links aparecerán visualizados en ese Frame que antes estaba en blanco.
Esto se debe a que en la declaración de los Frame, a uno de ellos se le asigna el nombre de Ejemplo, y al otro le hemos puesto, la opción Target=nombre.
Al igual que las Tablas y las Listas, los Frames también se pueden anidar, por ejemplo, dividir una página en 3 filas y la central, a su vez, dividirla en 3 columnas.
Ejemplo:
<html>
<head> <title> Ejemplo de Frame - 3 Columnas </title></head>
<frameset rows=20%,60%,20%>
<frame scr="Frame_Cuadro1.html" scrolling=yes>
<frameset cols=20%,60%,20%>
<frame src="Frame_Cuadro1.html" scrolling=yes>
<frame src="Frame_Cuadro2.html" scrolling=no>
<frame src="Frame_Cuadro3.html" scrolling=yes>
</frameset>
<frame src="Frame_Cuadro1.html">
</frameset>
</html>
Actividades de DESARROLLO
Actividad 1.- Codifica los ejemplos anteriores en HTML.
Actividad 2.- Codifica el Programa que solicita el docente.
Inicio Sesión 10
Actividades de CIERRE
SEMANA DE EVALUACIÓN - EVIDENCIAS - EXAMENES SEGUNDO PARCIAL
Mantente Pendiente en CLASSROOM
de la Fecha de tu Examen
Héchenme ese Examen :)
Fin Sesión 10
FORMULARIOS
FORMULARIOS
Estos permiten realizar
<!--- Inicio del formulario--->
<form action="http://host/cgi-bin/nombredelprograma CGI"
Texto. Es opcional
Elementos del formulario
</form>
La etiqueta <Form> lleva como parámetros: Action, Mehod, Isindex y Enctype.
Action: Mediante este indicamos qué programa donde esté el servidor será el encargado de manipular la información del formulario, bien almacenándola en una Base de Datos o generando una nueva página, o lo que desee el que realice el programa.
Otra forma de Action puede ser: Action="mailto:4BProgramacion@cetis146.sems.gob.mx"
De este modo enviamos la información en forma de mail.
Method: Mediante este indicamos la forma de eniar la información. Existen dos formas: Get y Post.
Get: La información se envía en forma de variable de entorno. Esta recibe el nombre de Query_String para el proceso CGI.
Post: La información se envía en dos variables:
Content_Length. Longitud de lo datos enviados por la entrada estandar.
Content_Type Datos
Importante que el programa CGI sea ejecutable y se encuentre en el directorio CGI-BIN.
Isindex: Usado cuando hay más de un Formulario en esa página. Su misión es separarlos.
Enctype: Usado para indicar la forma empleada para codificar los contenidos del formulario.
Los elementos del Formulario son introducidos mediante comandos como:
1. <input>
2. <textarea> </textarea>
3. <select> </select>
1.- Etiqueta <input>. Usado para introducir elementos como Botones, Cajas, Circulos, Cuadros,..
Los distintos tipos son:
password (name, size, value): Se utiliza para introducir Claves.
radio (name, value, checked): Es un círculo vacío en el cual aparece un punto negro al clickearlo
checkbox (name, value, checked): Es un cuadro vacío que se puede marcar. Util para opciones múltiples.
text (name, size, value): Se utiliza para la inserción de textos pequeños
hidden (name, value): Es un campo cuya información no se visualiza en el browser pero sí se envía.
submit (name, value) Se utiliza para enviar la informacion del formulario
reset (value) Usado para reiniciar el formulario a los valores establecidos por defecto.
image Usado para enviar toda la información contenida en el Formulario, es como un submit. La diferencia es que envía las coordenadas x e y donde se clickeó. util para crear Mapas.
2.- Etiqueta <textarea>. Usado para introducir texto que conste de más de una línea.
Sus atributos son name, rows, cols
3.- Etiqueta <select> Usado para introfuir una lista "extensible" de la que seleccionaremos un valor.
Sus atributos son name, multiple.
Ejemplos:
<form action="mailto:jabbver@outlook.com">
<input type="password" name="pass" size=10 value="nada">
</form>
------------
<form action="mailto:jabbver@outlook.com">
<input type="radio" name="uno" value="1">Uno
<input type="radio" name="dos" value="2">Dos
<input type="radio" name="tres" value="3" checked>Tres
</form>
-----------
<form action="mailto:jabbver@outlook.com">
<input type="checkbox" name="uno" value="1">Literatura
<input type="checkbox" name="dos" value="2">Textos Técnicos
<input type="checkbox" name="tres" value="3" checked>Revistas
</form>
-----------
<form action="mailto:jabbver@outlook.com">
<input type="text" name="nombre" size=15 value="nombre">Nombre:
<input type="text" name="apellidos" size=35 value="apellidos">Apellidos:
</form>
-----------
<form action="mailto:jabbver@outlook.com">
Nombre <input type="text" name="nombre" size=15 value="nombre">
Apellidos <input type="text" name="apellidos" size=35 value="apellidos">
Telefono <input type="text" name="telefono" size=10 value="telefono">
<input type="text" name="Lista telefónica" value="Clientes">
</form>
------------
<form action="mailto:jabbver@outlook.com">
Nombre <input type="text" name="nombre" size=15 value="nombre">
Apellidos <input type="text" name="apellidos" size=35 value="apellidos">
Telefono <input type="text" name="telefono" size=10 value="telefono">
<input type="hidden" name="Lista telefónica" value="Clientes">
<input type="submit" name="enviar" value="Enviar">
</form>
----------
<form action="mailto:jabbver@outlook.com">
Nombre <input type="text" name="nombre" size=15 value="nombre">
Apellidos <input type="text" name="apellidos" size=35 value="apellidos">
Telefono <input type="text" name="telefono" size=10 value="telefono">
<input type="hidden" name="Lista telefónica" value="Clientes">
<input type="submit" name="enviar" value="Enviar">
<input type="reset" value="Reset">
</form>
------------
<form action="mailto:jabbver@outlook.com">
Nombre <input type="text" name="nombre" size=15 value="nombre">
Apellidos <input type="text" name="apellidos" size=35 value="apellidos">
Telefono <input type="text" name="telefono" size=10 value="telefono">
<input type="hidden" name="Lista telefónica" value="Clientes">
<textarea name="texto" rows=5 cols=40>
Deje su comentario...
</textarea>
<select name="valores">
<option> Uno
<option> Dos
<option> Tres
<option> Cuatro
<option selected> Cinco
</select>
<input type="submit" name="enviar" value="Enviar">
<input type="reset" value="Reset">
</form>
------------
<html>
<head <title> Ejemplo de Formulario </title> </head>
<body>
<center> <font size=6>¿</font>
<font size=7>Q</font><font size=6>ué le ha parecido lo Aprendido?</font></center>
<hr align=center size=3>
<form action=mailto:jabbver@outlook.com method=post>
<table border=0 width=100%>
<tr><td colspan=2 align=center valign=top width=100%> <br>
<h3> Datos Personales </h3> </td>
</tr>
<tr> <td colspan=2 align=left valign=top width=100%>
<pre> <h4>
Nombre <input type="text" name="nombre" size=15 value="">
Apellidos <input type="text" name="apellidos" size=35 value="">
E mail <input type="text" name="email" size=35 value=""></h4></pre> </td>
</tr>
<tr> <td align=center valign=top width=30%> <br> <h3>Edad </h3></td>
<td align=center valign=top width=70%> <br> <h3>Ocupación </h3></td>
</tr>
<tr> <td align=left valign=top width=30%> <pre> <h4>
<input type="radio" name="Edad" value="menos20"> Menos de 20 años
<input type="radio" name="Edad" value="20a35"> 20 a 35 años
<input type="radio" name="Edad" value="36a50"> 36 a 50 años
<input type="radio" name="Edad" value="masde50"> Mas de 50 años
</td>
<td align=left valign=top width=70%> <pre> <h4>
Ocupación <input type="text" name="Ocupación" value="" size=40>
Cargo <input type="text" name="Cargo" value="" size=40> </h4> </pre>
</td>
</tr>
<tr> <td colspan=2 align=center valign=top width=100%> <br>
<h3> Lenguaje de Programación </h3>
</td>
</tr>
<tr> <td colspan=2 align=left valign=top width=100%> <h4>
<input type="checkbox" name="LenguajeProg" value="C">C++<br>
<input type="checkbox" name="LenguajeProg" value="java">Java<br>
<input type="checkbox" name="LenguajeProg" value="php">PHP<br><h4>
</td> </tr>
<tr> <td colspan=2 align=center valign=top width=100%> <pre> <br> <p> <input type="submit" name="enviar" value="Enviar">
<input type="reset" name="reset" value="Reset"> </pre>
</td> </tr>
</table>
<p>
<body>
</html>
Actividades de DESARROLLO
Actividad 1.- Codifica los ejemplos anteriores en HTML.
Actividad 2.- Codifica el Programa que solicita el docente.
Fin Sesión 12
ACTIVIDAD POSPUESTA POR LA CONTINGENCIA DEL CORONA VIRUS
PENDIENTE HASTA NUEVO AVISO
PROYECTO DE
T R A N S V E R S A L I D A D
Modelo Transversal: Es un enfoque que conecta y articula los saberes de los distintos sectores de aprendizaje, para enriquecer y dar sentido a los aprendizajes disciplinares de la formación integral del alumno.
Busca unir los aprendizajes que integren sus dimensiones cognitivas y formativas, por lo que impacta en la cultura escolar y a todos los actores que forman parte e ella.
Da sentido a los aprendizajes disciplinares que están organizados en 5 campos:
- Espiritual
- Matemáticas
- Ciencias Experimentales
- Ciencias Sociales
- Comunicación
Modelo Tradicional: Asignaturas separadas unas de otras.
Comúnmente los alumnos separan y aislan los saberes de las distintas asignaturas y/o módulos escolares por lo que muchos llegan a pensar que lo que aprenden no tiene utilidad en la vida. Esto genera dudas y confusión y obtienen malas notas.
Actividad Realizar un Programa de Menú que muestre en pantalla el siguiente Encabezado y MENÚ de Opciones:
_____________________________________________________________
Programador: Nombre del Programador
Grupo: 2º "A" Programación Vespertino
Descripción: Programa Transversal que muestra un Menú de opciones con Fórmulas básicas para obtener el Área y Perímetro de diferentes de Figuras Geométricas de la Asignatura de Álgebra.
FORMULARIO DE ÁLGEBRA
1.- Cuadrado
2.- Rectángulo
3.- Romboide
4.- Rombo
5.- Triángulo
6.- Trapecio
7.- Polígono
8.- Circunferencia
9.- Salir del Programa
¿Qué opción desea? _____
==> El usuario contestará que opción desea ejecutar, y si por ejemplo teclea 1 (Cuadro), deberá aparecer el siguiente MENÚ de Subopciones:
CUADRADO
1.- Área
2.- Perímetro
3.- Regresar al Menú anterior
¿Qué opción desea? _____
==> Dependiendo de la opción elegida, el programa deberá solicitar al usuario los elementos necesarios para poder ejecutar la Fórmula correspondiente, ya sea para obtener el Área o el Perímetro, en este caso de un Cuadro.
Ejemplo: Si se elige 1, (Área del Cuadrado)
Ingrese la Base del Cuadro: ______
Ingrese la Altura del Cuadro: ______
El Área del Cuadrado es de: _______
==> Debe entregarse Folder con:
- Hoja de Presentación (Incluir el nombre de tu Profesor de Álgebra y Módulo I,)
- Introducción (Qué es Programación y el impacto que tiene en tí, como alumno y tu campo de acción como un futuro Profesionista a mediano y/o largo plazo)
- Formatos de Pantalla
- Código en C++
- Diagrama de Flujo
- Conclusiones personales de una cuartilla (25 líneas mínimo), indicando qué aprendiste del Módulo I de Programación)
==> Fecha de entrega: Viernes 17 de Mayo del 2019















































No hay comentarios:
Publicar un comentario